Designing a professional and reliable website requires an exemplary user interface design. Establishing the proper UI design patterns for your website is a skill every dedicated web developer or designer should have. However, do you have a fundamental understanding of what a UI design pattern is? Let us dig deep into the basics and understand what the patterns are—ever seen or thought of reusable components as efficient in solving common user interface design problems? Such elements serve as the basic patterns that help designers in solving problems. One crucial example of a design pattern is a breadcrumb. With breadcrumbs, website users can easily track the steps they undertake when navigating a website. Designers can utilize these patterns for application in a wide range of areas.
The importance of UI design patterns for a website
The conventionality and great look and feel of your website stand out thanks to various user interface design patterns. Apart from making your website stand out from the rest with a better look and feel, these patterns are the most outstanding components to ensure the fastest way of building a website. With the patterns, you can quickly build a collection of interfaces, each linked to another and couple up to form a fully functioning website. Consider an example where a user wants to input a specific date on your website.
The web designer can make everything more straightforward using a date-picking pattern. It will allow the user to quickly pick a date from a pop-up, which is much easier to implement for the website. Therefore, from the date picker example, it is more straightforward and quicker to select a date on the website. Designers can consequently use UI design patterns to create specific user interfaces.
Before we understand the basics of selecting the best UI design patterns, we must realize the routine matters concerning these design patterns. Essentially, most design patterns contain several considerable elements by designers and developers. Therefore, designers and developers evaluate the pattern to establish its usage context before going for any design patterns.
The principle used in the User Interface design pattern
Each design pattern often follows a set of principles even before implementation. The codes act as significant guidelines to enable developers and designers to identify the right full patterns. Many guides are involved in implementing user interface design patterns, including error checking principles.
User’s usability related problem
Occasionally, users meet different usability problems while they navigate through the website. Therefore, some UI design patterns are created to address the specific issue related to the user experiences. Hence, these and among other core matters concerning design patterns are involved.
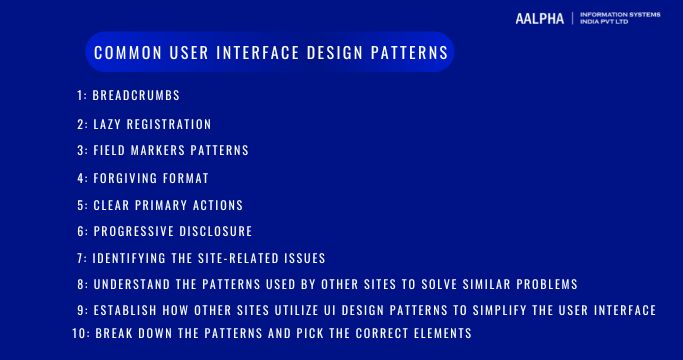
Common User Interface Design Patterns
There are thousands and thousands of UI design patterns. However, in this piece, we shall cover a section of the patterns and explore each to understand what it can do for your website. So let’s start with the basic patterns.
-
Breadcrumbs
With breadcrumbs, you can always opt to use linked labels to help users navigate through the website secondarily. Breadcrumbs are essential elements that will help the user hierarchically understand the path from the front to the active site page.
-
Lazy registration
Sometimes, forms may be a turn-away element for some users. Therefore, instead of implementing everything the form-way, you can set up your website such that users can use lazy registration that allows users to pick what the site offers for free to enable them to understand the site in the meantime. Otherwise, restricted form registration may send away some users who may fail to complete the sign-up or registration procedures. Furthermore, you can give the user the sign-up form after lazy registration. Users will therefore decide whether to sign up for the website after understanding it. It is, hence a good practice to ensure that developers offer low-effort sign-up forms, mainly when website content is limited to registered users.
-
Field markers patterns
When users input their details into forms or any other fields, it is essential to let them understand the required and optional fields. For this reason, developers consider a crucial design pattern such as the field marker. The field marker helps identify optional areas and allows the users to minimize or avoid the optional fields. It thus gives a perfect user experience to the users.
-
Forgiving format
Users can input their details in a specific format with the forgiving format. However, letting users input their data without any form will possibly give them a bad user experience with your website. Therefore, providing a proper order that users follow while inputting information on your website is essential.
-
Clear primary Actions
Making a crucial call to action button identifiable through rightful colors is essential. It is also vital to let the buttons speak for themselves. Specify what each form will do within the button. Also, ensure to consider the actions that need priority first.
-
Progressive disclosure
When undertaking a particular procedure, it is essential to let users know their level as they proceed with the steps. In displaying the progress, the user has made, ensure to display relevant features for the task at hand. Progressive disclosure, along with steps left, often give the users the insight to continue with the provided measures to the last element.
Other crucial design patterns include the leaderboard, subscription plans, and dark patterns. There are many patterns and, therefore, a great need to ensure you explore each one of them while establishing where it suits better for your website. With many User Interface design patterns, it is essential to understand that they serve a great purpose for your website. However, not all the patterns will work for you, so you need to know how to select a good pattern and one that fits your user’s needs at the moment.
Let’s explore some of the most extraordinary steps to help you identify the best UI design patterns that will stand out for your website. Typical steps for picking the best UI design patterns include identifying issues related to your site and understanding the rightful UI design patterns to use through research. Others have a follow-up on other sites, understanding how they use the same patterns and breaking them down to establish crucial elements for your website.
-
Identifying the site-related issues
Identifying various issues and how they are related to your site will give you an insight into how to handle the UI. It is therefore essential to consider a problem-oriented approach to solve each issue. A problem-oriented course starts with identifying what users are currently experiencing on your website. since users will always visit your page and spend considerable time on it, it is easy to identify areas where problems arise. Most significantly, ensure to check out for issues from the login and sign-up procedures instituted by the users. First, it is essential to simplify the login and sign-up processes so that users can temporarily access what the site offers, on offer or with some limits.
-
Understand the patterns used by other sites to solve similar problems
Once you have the site problems with you, it is essential to devise ways to solve those problems. Among the best approaches to solving the issues is consistent research on the areas to implement the user interface design pattern. After researching extensively, you can also opt to check out other sites with similar problems and establish approaches the use to solve the problem. You can always focus on the successful strategies used and focus on implementing them on your site.
-
Establish how other sites utilize UI design patterns to simplify the user interface
While you can have all the UI design patterns, it might be challenging to use them appropriately. It should therefore take you enough time to ensure you go through other sites and establish the different ways to implement the patterns. You can visit well-known sites such as Pinterest and Spotify and verify their efficient utilization of the best design patterns.
Break down the patterns and pick the correct elements
After you’ve identified the correct design patterns, you can break the patterns further into more specific elements that are fine enough to work on your site. For example, many areas have their ways of offering social media outlets such as Twitter, Google, or LinkedIn. Even when implementing the finest elements out of the design patterns, you must stick to the Gestalt principle to position all the details appropriately.
With a great understanding of all the design patterns and how to implement them, it is essential that you also establish some of the best resources where you can access User Interface design patterns. The following are crucial design patterns you can consider to improve your site through design patterns: – Pattern Tap, UI Patterns, Capptivate, UseYourInterface, among many other resources.
Conclusion
A reliable and eye-catching design is the most effective implementation both developers and designers can ensure on a website. However, to increase the feeling of familiarity among both frequent and non-frequent users, we need to select the best user interface design patterns. A straightforward and self-defining user interface is the most significant source of happiness among your website users. It is therefore critical to consider implementing each design pattern appropriately.
For more information about best UI design patterns? consider connecting with experienced web design company in India.





Share This Article:
Written by:
Muzammil K
Muzammil K is the Marketing Manager at Aalpha Information Systems, where he leads marketing efforts to drive business growth. With a passion for marketing strategy and a commitment to results, he's dedicated to helping the company succeed in the ever-changing digital landscape.
Muzammil K is the Marketing Manager at Aalpha Information Systems, where he leads marketing efforts to drive business growth. With a passion for marketing strategy and a commitment to results, he's dedicated to helping the company succeed in the ever-changing digital landscape.