A perfect UX design has to have a user interface that is both engaging and immersive. The user interface defines the application’s or website’s aesthetic and also shapes the experience of the user. Of course, other factors such as usefulness, value, desire, findability, and usability also play a significant role in UX design. However, even with all these factors in check, you still require a perfect user interface to achieve a perfect UX design. User interfaces come in many different variations, which might be confusing to choose from.
Are you looking for a stylish user interface? Or are you more into a classical user interface? Well, all this falls under 2025’s Latest UI design trends that we shall go through.
What does “2025 UI trending designs” entail?
-
Dark mode UI
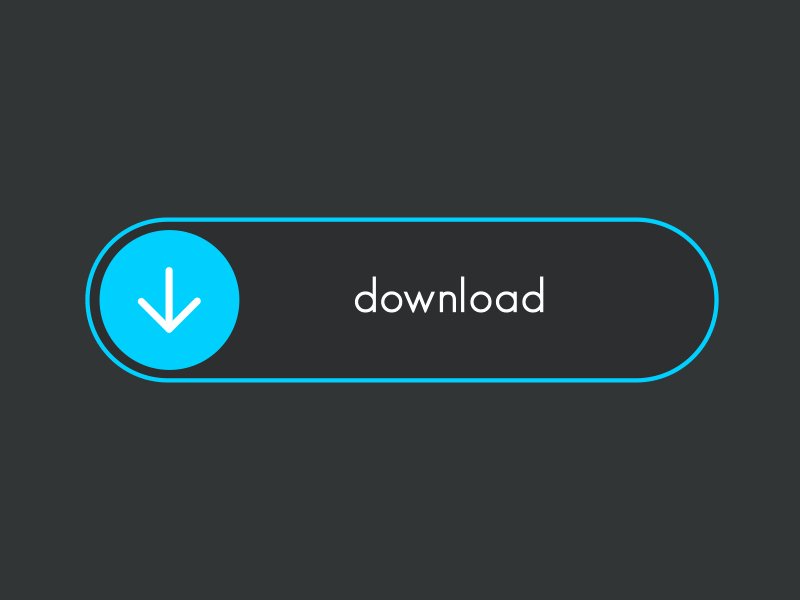
The dark mode UI, also known as night mode or the dark theme, is a user interface that transforms traditional user interfaces. It utilizes a color scheme to change the traditional all-white colors into a stylish dark color.
The dark mode UI became pretty popular after it was pre-installed in iOS 13 and Android 10 smartphones. After this launch, the user interface’s popularity blew up. It is now among the most common user interfaces in the entire world.
Reputable brands, for example, apple, Facebook, Instagram, and WhatsApp, are also utilizing the dark mode UI to boost their UX design.
Dark mode UI does not affect your gadget’s battery life. However, it reduces light emission, which dramatically impacts:
- App usage
- Your sleeping pattern
- Eyestrain
Studies show that exposure to screens that emit blue light can impact your sleeping pattern negatively. It can also overpower the secretion of melatonin in your body which is not suitable for your health. Hence the dark mode UI offers a healthy and stylish way to navigate apps for a more extended period with minimal eye strain.
However, if you wish to utilize the dark mode UI in your application or website, you should consider a couple of things. For one, you should note that if you misdesign this UI, then you might end up creating a bad UX design. Therefore, it would help if you kept the UI enjoyable, readable and balanced. Secondly, you ensure that the UI provides a pleasant user experience.
-
Neumorphism
The neumorphism is a UI that falls in between a skeuomorphism version and a flat design version. Due to its innovative and subtle look, this user interface has become pretty popular.
In this user interface, you will find the UI elements in the background. Once you click on a UI element, it ultimately protrudes, creating an illusion of it coming off your screen.
Neumorphism UI’s utilize solid colors, shadowing effects, and good contrast blends to create illusions.
-
Micro-Interactions (advanced)
The small yet crucial moments in which users interact with your design to create an experience that is engaging are known as micro-interactions.
Micro-interactions create animation effects that make the screen objects seem as though they are alive. These user interfaces are user-centric as the customer/user is the main focus.
Micro-interactions make some dull tasks, such as checking your internet speed and engaging. Therefore, if you wish to make your application stand out, try utilizing the micro-interactions UI. It draws a lot of attention to your applications hence bringing in more traffic.
-
Voice-activated UI
A voice-activated UI lets users interact with your User interface using voice commands or speech.
Voice assistants such as Google Assistant, Bixby, Siri, and Alexa have been in the market for years. Their success in terms of a UI that is interactive has been phenomenal. What’s even more impressive is that these voice assistants are not yet at their peak performance. You can hence expect to see more of them in the near future.
The main idea behind voice-activated UIs is to simply eliminate the “typing” factor. The user speaks directly to the gadget, and the gadget reacts. Hence, the user does not need to type anything, which eliminates typing gadgets such as a keyboard.
People from all over the world are embracing this new modern-day tech trend. It has even become a pretty good option for an individual having accessibility issues.
But voice-activated interfaces are still not in use as primary user interfaces because of word mapping accuracy. However, companies are working to make “word recognition” more accurate, clearly showing that voice-activated UIs are here to stay. You can hence incorporate this UI to make your UX design better.
-
Retro User interfaces
Back in the 1990s, user interfaces were not a significant concern. The world-wide-web was still in its early stages, and hence web designers did not care about UX design. Applications of this time and age had:
- Large fonts
- Bright backgrounds
- Robotic typefaces
- Table layouts that were visible
However, web designs have since evolved into what we see today. Now we have designs that are more aesthetic and stylish and that offer a better user experience. Hence, if you utilize a UX design from the 1990s today, you will for sure note a pretty big difference.
But, today’s UI designers are putting together retro UIs from the 90s and utilizing their experience to build impressive designs. These designs have a 90s feel but a UX that is just marvelous.
-
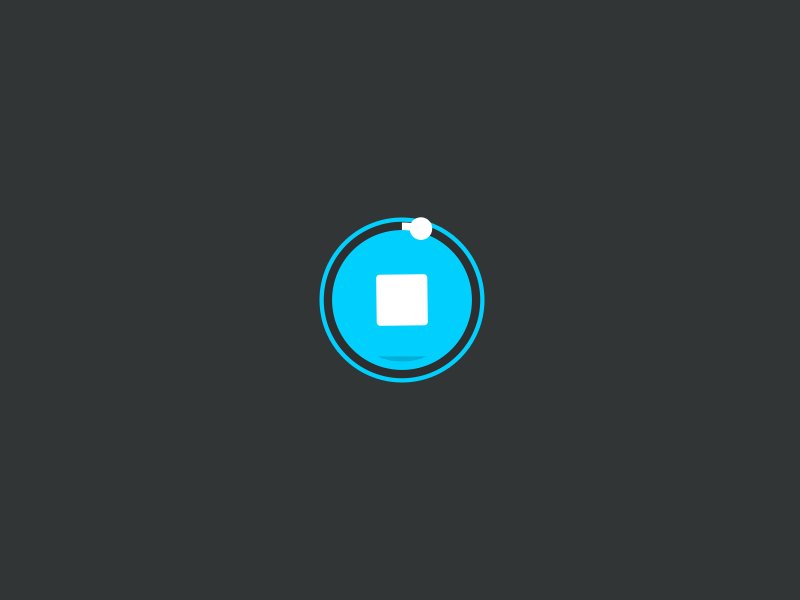
UI animations
UI animations are not just about moving certain elements around a screen. When used correctly, animations can act as an assistant to an individual looking to execute a task.
UI animations offer functionality and an attractive design.
You can utilize UI animations in many ways to cue your users. Here are following methods that you can use:
- State transition
- A smoothing rotation
- Dynamic buttons
- Expanded content
- Scrolling et cetera
However, if you implement animations in your UI, ensure that they do not:
- It impacts your site’s wait time and load time negatively
- Limit your site’s accessibility
-
Immersive 3-dimensional Elements
3-dimensional elements in UI designs are not a new thing. They have, however, become pretty diverse, immersive, and inclusive over time. Due to this, user interface designers have begun to merge animations with 3-dimensional elements to make their sites stand out.
Reasons why you should consider utilizing 3-dimensional elements:
- 3-dimensional elements are interactive, more profound, and more informative
- Conveying meaning, texture, and energy via 3-dimensional elements becomes easy
- Modern-day tools have also made it easy to design pretty immersive 3-dimensional elements
You should, however, note that 3-dimensional elements require sites/apps that have high performance. Therefore, adding 3-dimensional elements should not slow down your site’s performance. If they slow down your site’s/app’s performance then the output might be harmful.
-
Pastel and Natural colors
Pastel and natural color have become a trend in the user interface designing market. Designers are mixing this feature with designs that are minimalist to generate immersive UX designs.
Reasons why you should consider utilizing pastel and natural colors in your app/site:
- They have a calming and pleasant effect
- Pastel colors bring lightness and simplicity to your app/site
- These colors don’t overload your design
- These colors emphasize your content and set a good atmosphere
Conclusion
Creating a perfect user interface brings in more traffic to your site or your application. It also boosts your user’s experience, which earns you more constant traffic. The UI that we have gone through provides all this and more. They make your site/app immersive, engaging, and overall perfect.
For more information contact web design company!







Share This Article:
Written by:
Muzammil K
Muzammil K is the Marketing Manager at Aalpha Information Systems, where he leads marketing efforts to drive business growth. With a passion for marketing strategy and a commitment to results, he's dedicated to helping the company succeed in the ever-changing digital landscape.
Muzammil K is the Marketing Manager at Aalpha Information Systems, where he leads marketing efforts to drive business growth. With a passion for marketing strategy and a commitment to results, he's dedicated to helping the company succeed in the ever-changing digital landscape.